Shopify Black Friday Landing Page: How to Create Shopify BFCM Page
Black Friday is a great opportunity to get your visitors excited about the new products and deals that you have to offer. A Shopify Black Friday landing page can help you promote your brand and increase sales during this holiday season.
If you’re selling physical products, there’s no better time to get in front of your customers than Black Friday. If you have a Shopify store and have never run a sale on Black Friday before, this guide will help you create your first landing page for Shopify BFCM Sale.
And guess what, you don’t need to hire a Shopify expert or use any third-party Shopify page builders like Shogun or Pagefly. So, ready to build a Black Friday landing page for your Shopify store?
Shopify Black Friday
Black Friday is the biggest sale of the year for Shopify merchants. Thousands of people use Shopify to create their online stores and make money selling products online every year. But Black Friday is the day that marks the beginning of the holiday season and it’s also a day that brings a lot of money to online stores.

In Shopify BFCM sales, a good landing page can be used as an effective way to increase traffic, drive sales, and build trust among customers.
Why is Black Friday so important?
Black Friday is the biggest shopping event of the year because it usually marks the end of the holiday shopping season and the beginning of the pre-Christmas sales period. In recent years, however, it has become more popular than Cyber Monday as a day for merchants to offer special deals and discounts on their products.
Shopify Black Friday is an opportunity for store owners to take advantage of consumers’ eagerness to buy products at lower prices than usual during this period. This means that they can increase their revenues considerably by offering special discounts and promotions on some items.
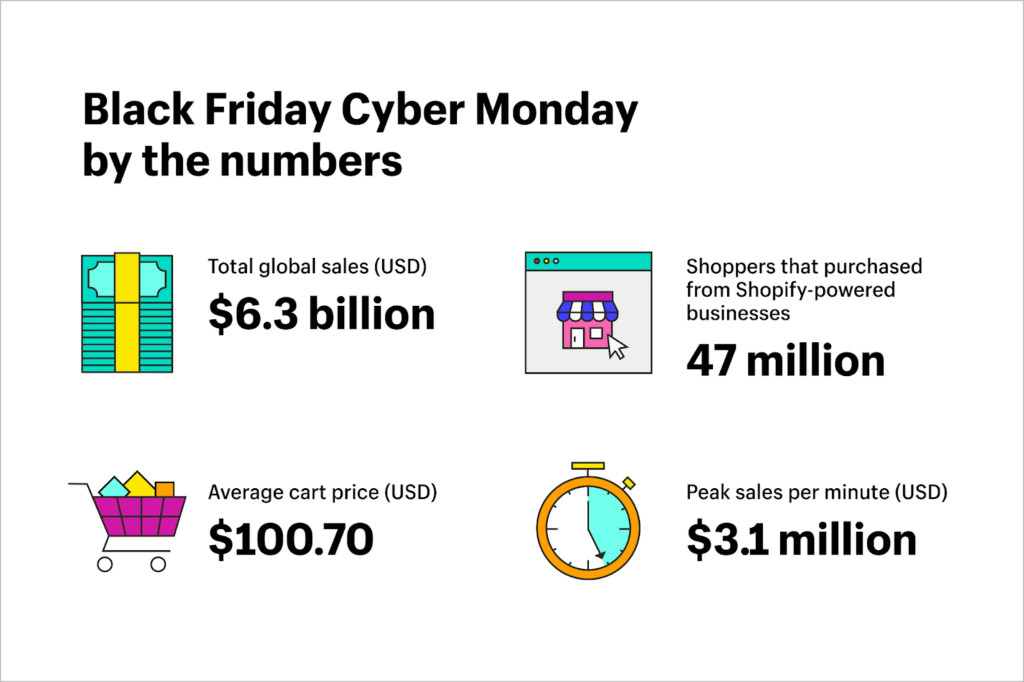
Moreover, Shopify has shared some data on Black Friday 2021 which will help you to know the importance of BFCM sales. Let’s check the figures:

Source: Shopify
Hope these numbers may have energized you for the upcoming holiday season sale. And you might be eager to get your Black Friday landing page ready for your Shopify store.
But before you start creating a landing page for Shopify Black Friday sale, you should make a list of all the essentials that can help you design a high-converting landing page. The next section will help you with that!
Black Friday Landing Page Must-Haves
Shopify Black Friday Sale is one of the biggest eCommerce sales, and it’s a great time for you to promote your products and attract new customers.
Here are some tips to help you create an attractive Shopify Black Friday Sale landing page:
1. Engaging Headline
The headline of your landing page needs to be catchy, short, and most importantly, relevant to your target audience.
2. Compelling Content
Great copies have a sense of urgency that motivates the store visitors to make a purchase. Add short and catchy content that makes your Shopify BFCM sale more convincing.
3. Attractive Visuals
The image on your landing page should complement the headline and BFCM sale. If you have a large product line, then use an image of one of the products that you are promoting in this sale. Make sure it’s something that will draw the attention and interest of your customers.
4. Social Proof (Testimonials, reviews)
Customers who are already happy with the product will be willing to share their experience with other users online. This helps build trust and increase sales by providing proof of quality, which is more effective than just saying it in words alone!
5. Urgency Countdown Timers
Add a countdown timer to your Black Friday sale page (that creates urgency and scarcity) to let the customers know that your offer is only for a limited time.
6. Killer Discounts
While your competition is going crazy, it’s best to keep up with more attractive deals and offers. Make sure you are offering free shipping (if possible) with other discounts during the holiday season.
7. Key Benefits and Features
This shows why the shoppers should buy from you. Highlight the benefits and features to build the trust of your customers in your brand.
8. Strong Call to Action
Make your CTA bold and more visible! Your CTA should be placed above the fold so that visitors know what they’re supposed to do next when they arrive at your page.
With these tips, you can create a Shopify Black Friday landing page that attracts more customers to your store and eCommerce sales.
How to Create a Shopify Black Friday Landing Page?
If you have never created a Shopify BFCM landing page before, here you can learn how to do that in 2 parts.
- Design a Landing Page template for the Black Friday Sale
- Create a Landing Page for the Black Friday Sale
Let’s begin!!
Part 1: Design a Landing Page template for the Black Friday Sale
Want to create a perfect landing page for the BFCM sale? Then you must start with creating a perfect template for your Black Friday landing page.
Steps to Create a Landing Page template for Shopify BFCM sale:
Step 1: Log in to your Shopify store admin.
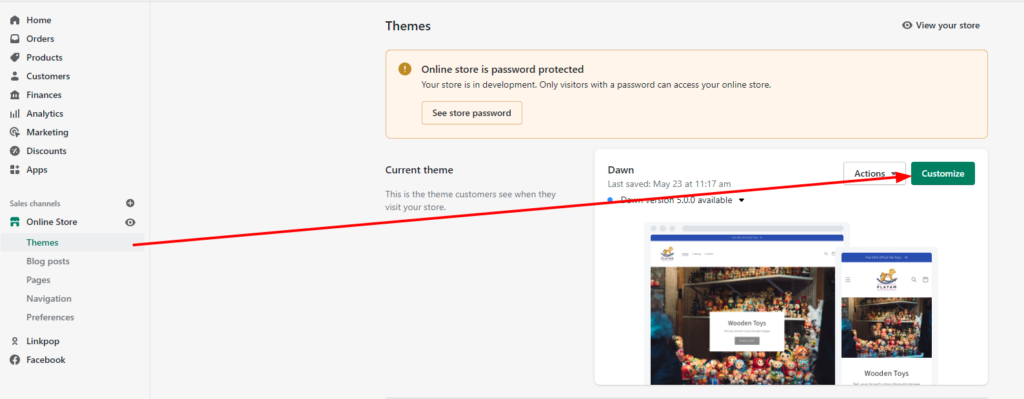
Step 2: Go to Online Store > Themes.
Step 3: Click the Customize button to open the theme editor of your current theme.

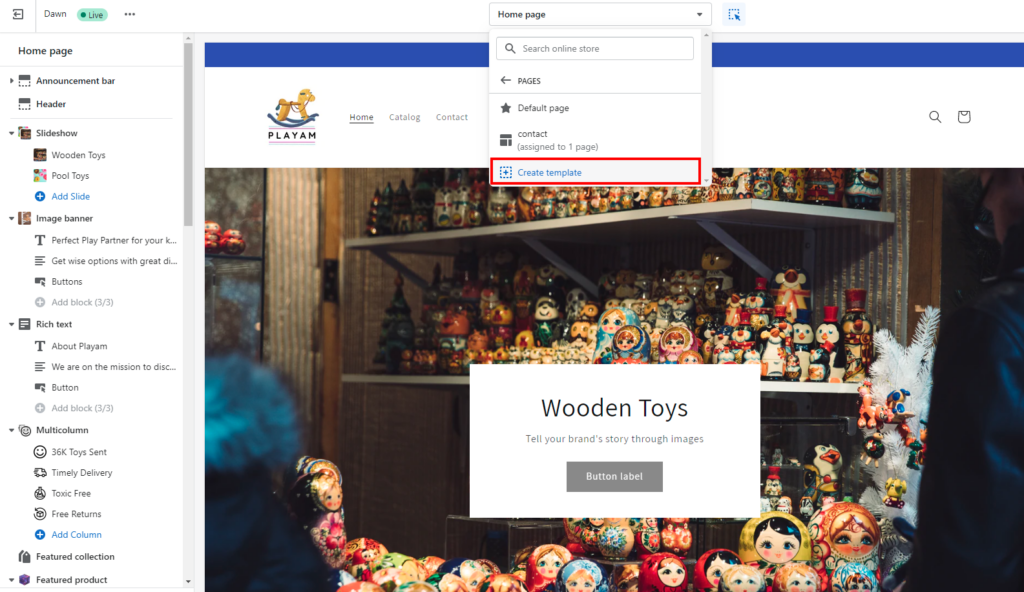
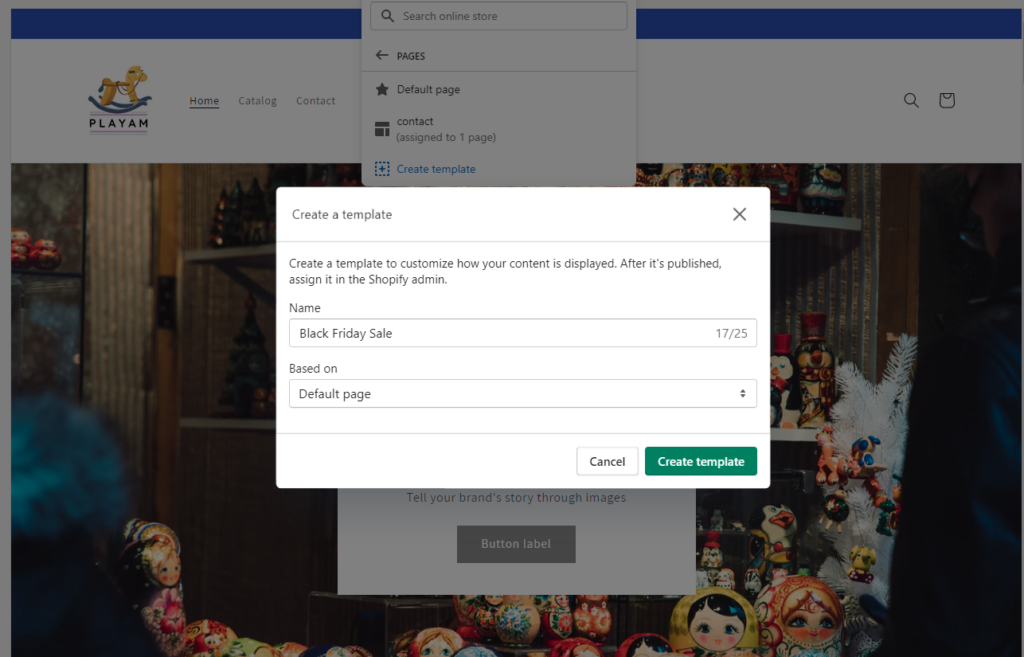
Step 4: From the header dropdown menu, select Pages > Create template.

Step 5: Give a name to your new template and click on Create template.

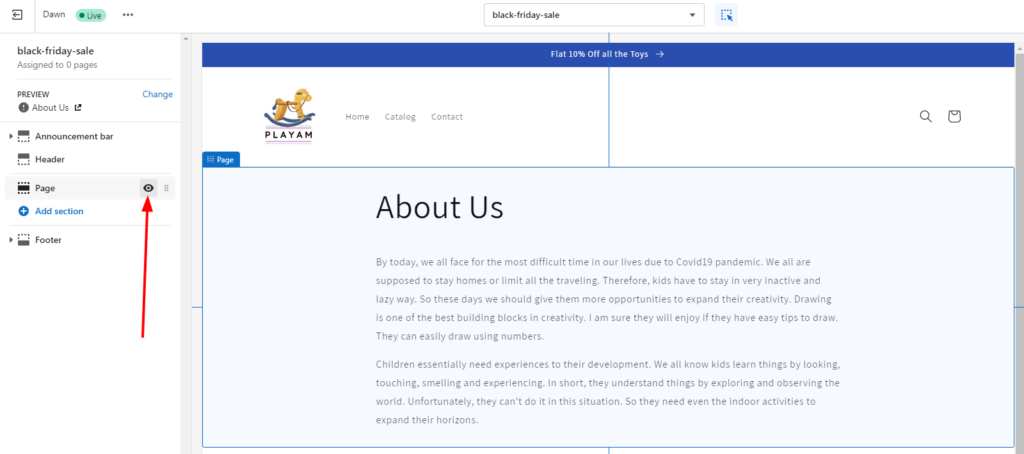
By default, the new template shows “About us” page content as we haven’t yet connected any page to the template. Simply we’ll hide the page content. For that, click on the eye icon on the page element.

The new BFCM landing page template is successfully created, now we need to design it with the help of Shopify sections and blocks. Let’s go!!
Steps to Design a Landing Page template for Shopify BFCM sale:
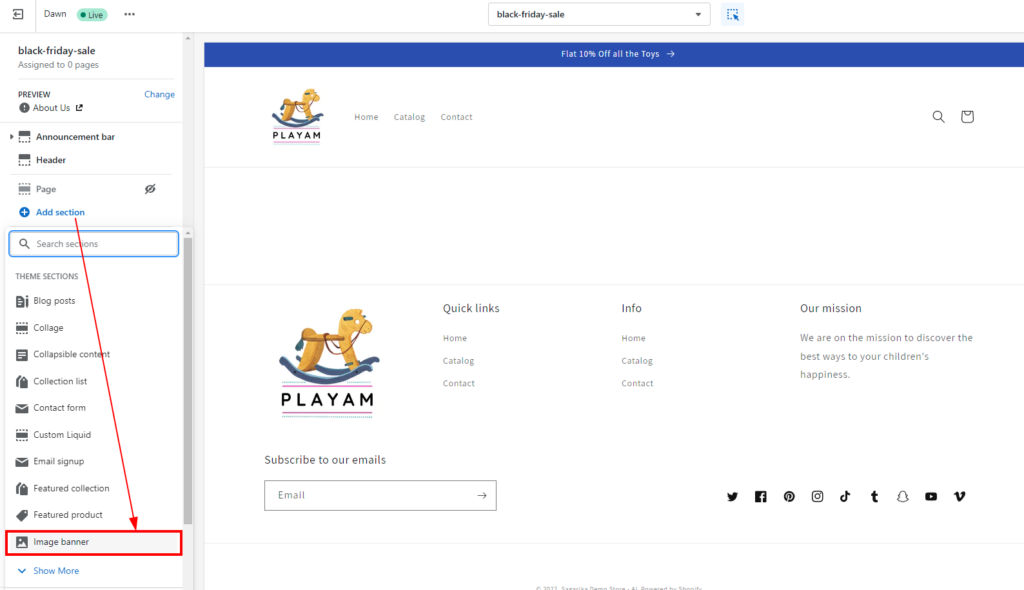
Step 1: Add a Hero banner with headline and CTA.
For that, click on Add section and select the Image banner section.

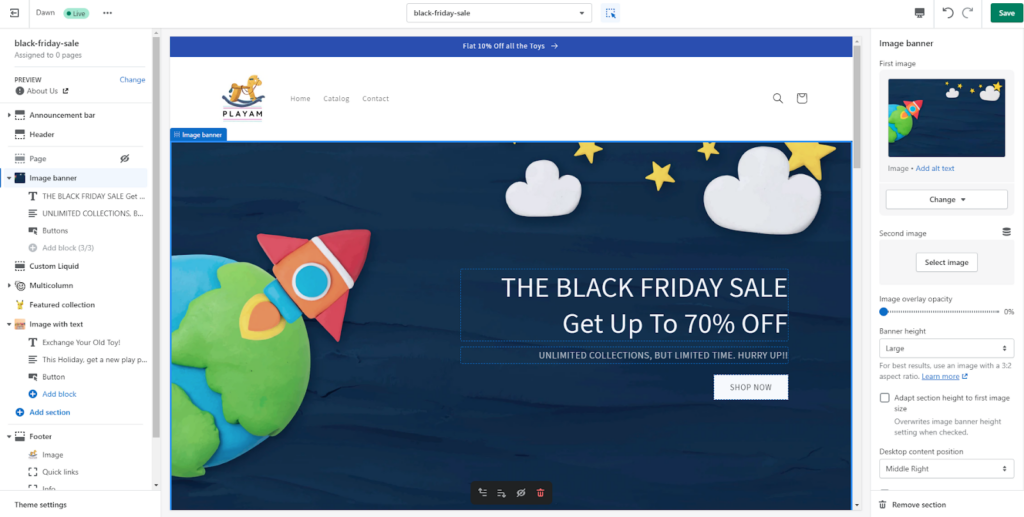
Now add eye-catchy banner images, heading, and CTA to the section. Also, adjust the image size, text position, and mobile layout with the settings.

In case you don’t find any relevant banner images in the Shopify theme library, you can also add a custom hero banner image with a size of 1600 x 500 pixels.
Step 2: Add an Urgency Countdown Timer
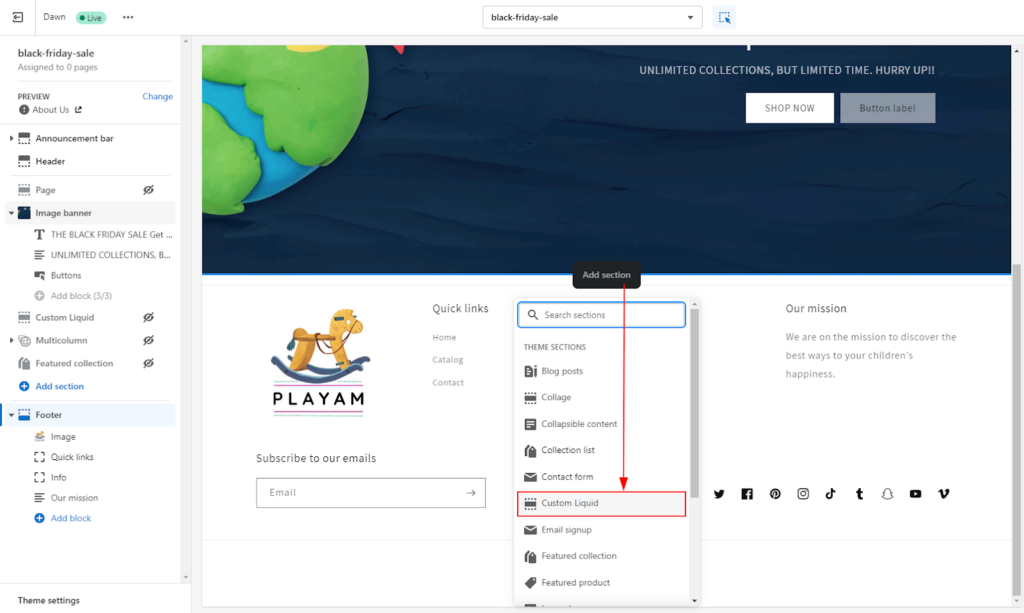
To set a Sale countdown timer, add a Custom liquid section.

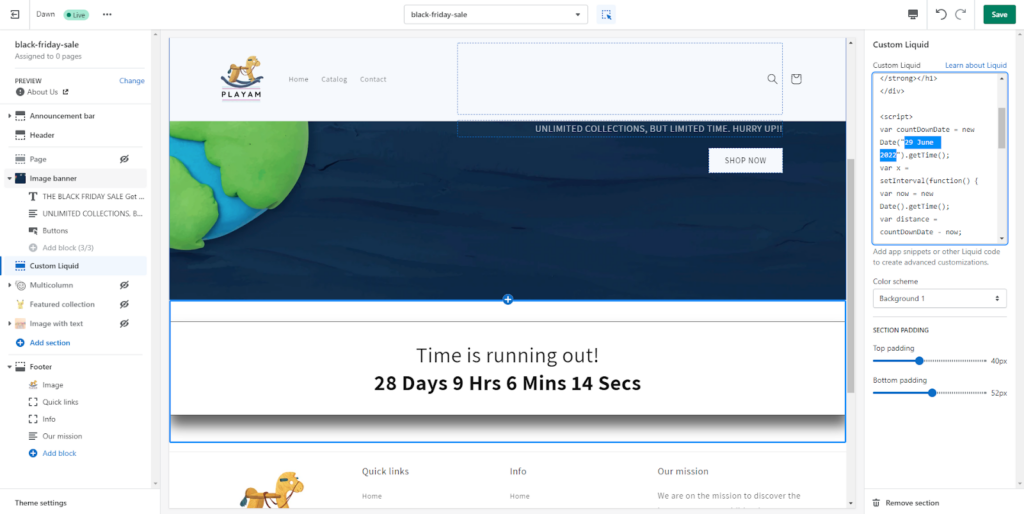
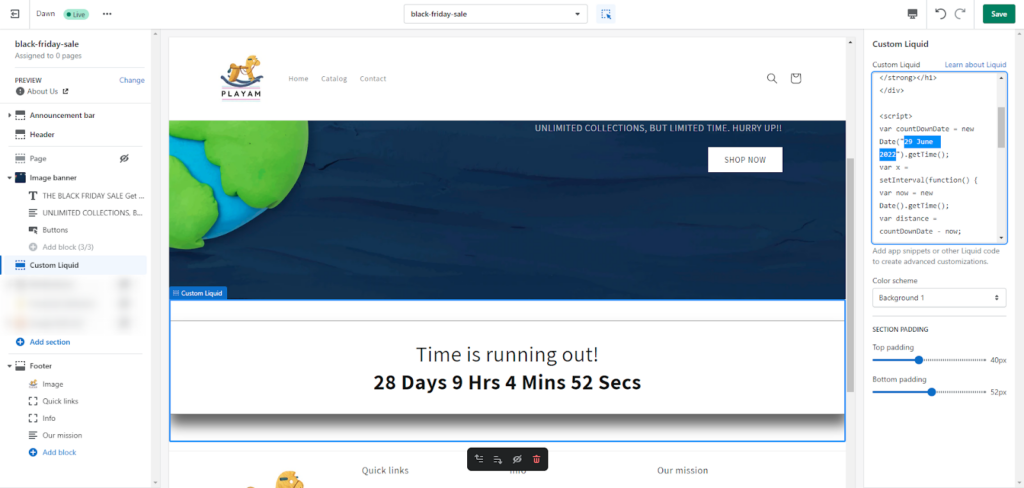
Now copy the below code and paste it into the custom liquid box.
<div style="text-align-last: center; border: 1px solid #646464; padding: 2px; border-radius: 2px;box-shadow: 2px 20px 23px #646464;">
<h1>Time is running out!
<br> <strong id="timer"></strong></h1>
</div>
<script>
var countDownDate = new Date(".getTime();
var x = setInterval(function() {
var now = new Date().getTime();
var distance = countDownDate - now;
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById("timer").innerHTML = days + " Days " + hours + " Hrs " + minutes + " Mins " + seconds + " Secs ";
if (distance < 0) {
clearInterval(x);
document.getElementById("timer").innerHTML = "OFFER EXPIRED"; }
}, 1000);
</script>
Make sure, you update the sale_end_date with the actual date with the format “29 June 2022”.

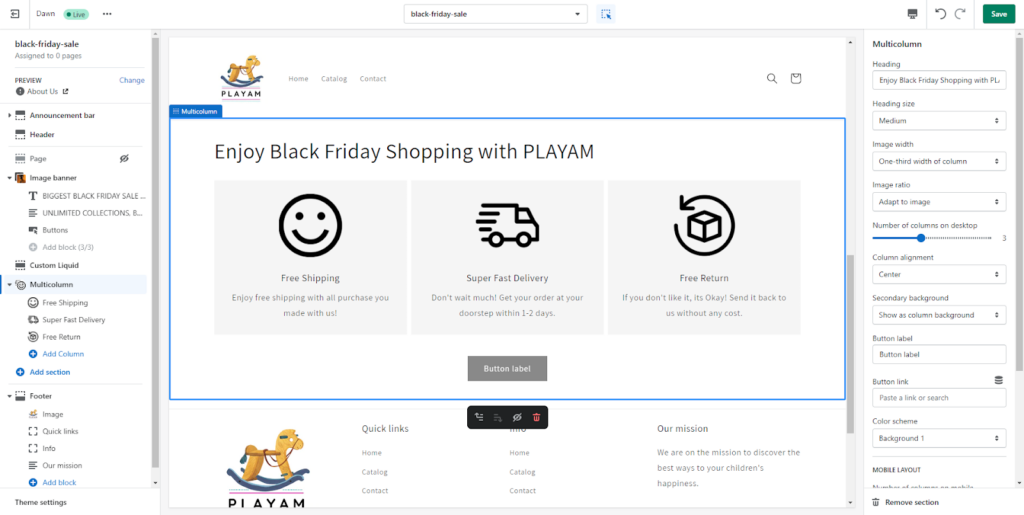
Step 3: Add Key Benefits or Features
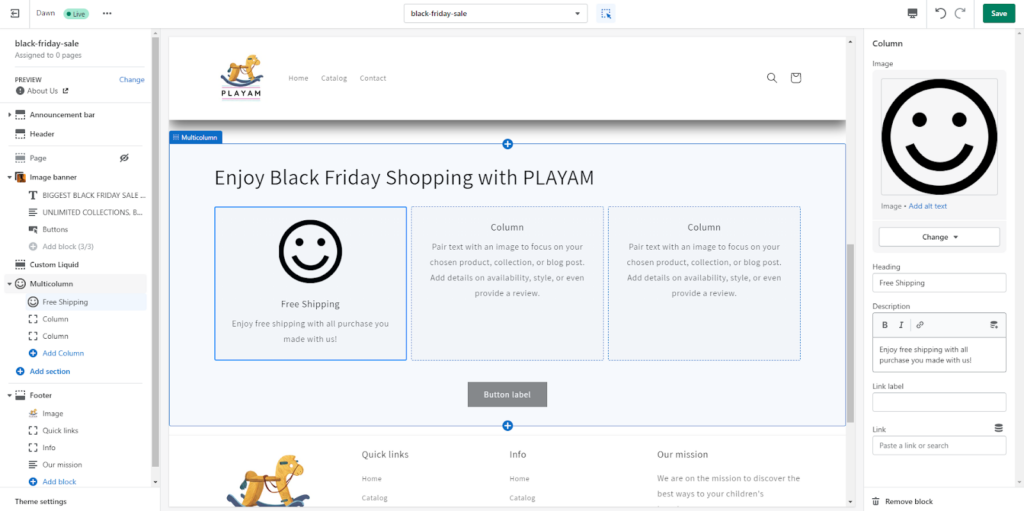
For this section, you need to add the Multicolumn.

Now you can add multiple icons, titles, and descriptions for your benefits or features. Just select the column block and add the details one by one.

You can also adjust the heading and columns in the section with the Multicolumn settings.

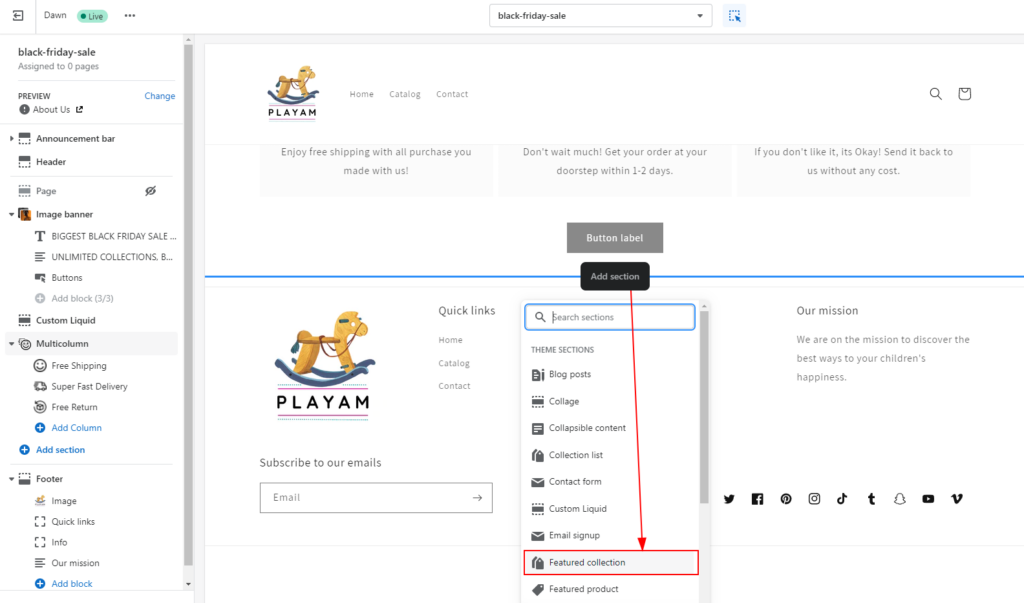
Step 4: Show the Featured Products
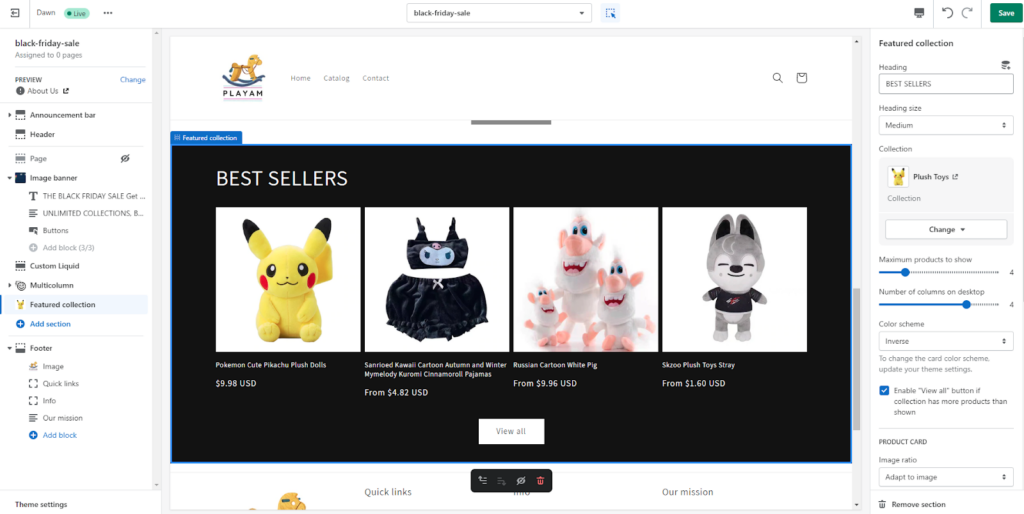
For this section, you can add the Featured Collection section to your landing page template.

Now, select the collection from which you want to show the featured products.

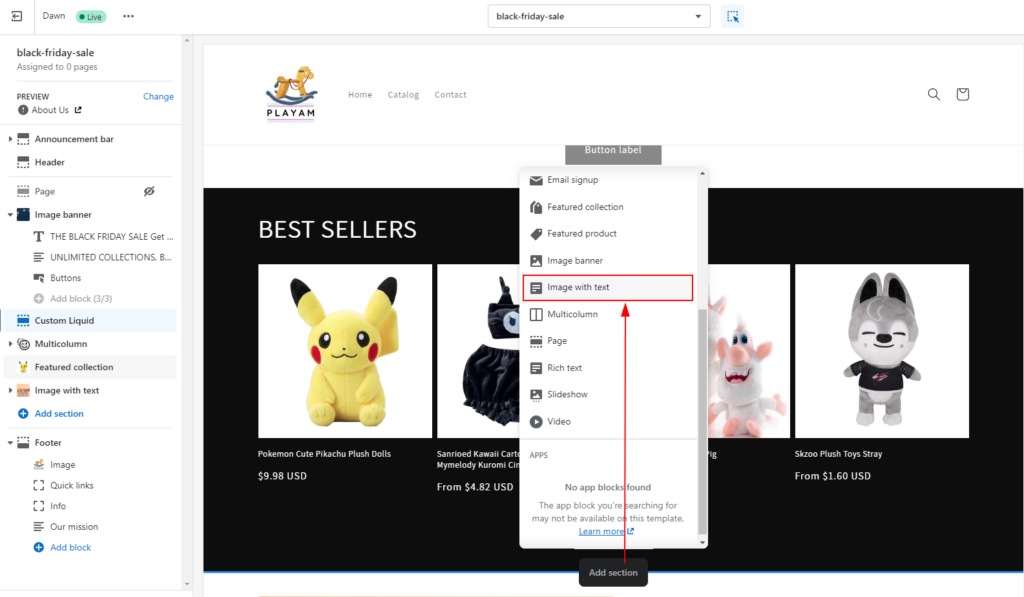
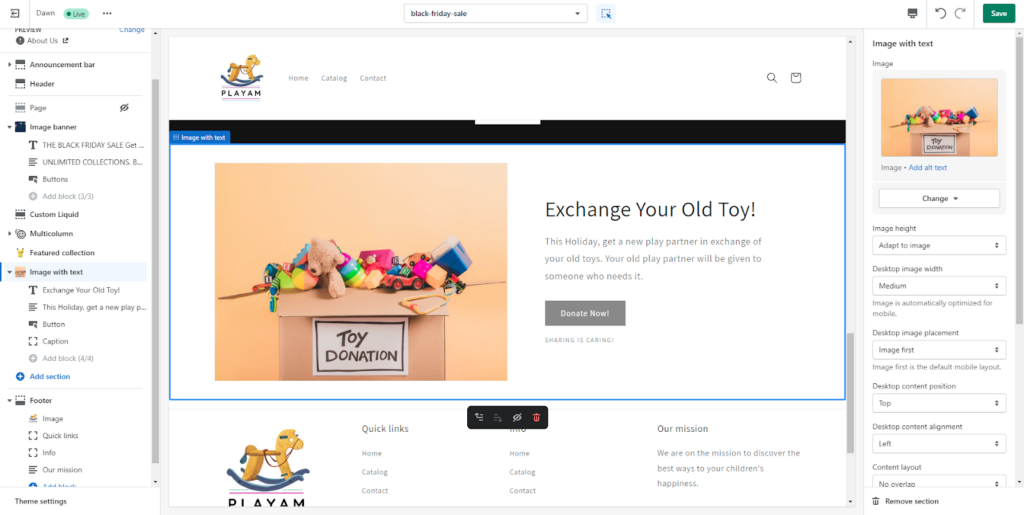
Step 5: Offer Some Killer Deals (Product Bundles or Other Deals)
You can use Image with text or Slideshow for highlighting the special deals according to your needs. Here I have used the Image with text section to show the “Toy Exchange Offer”.

It will look like this:

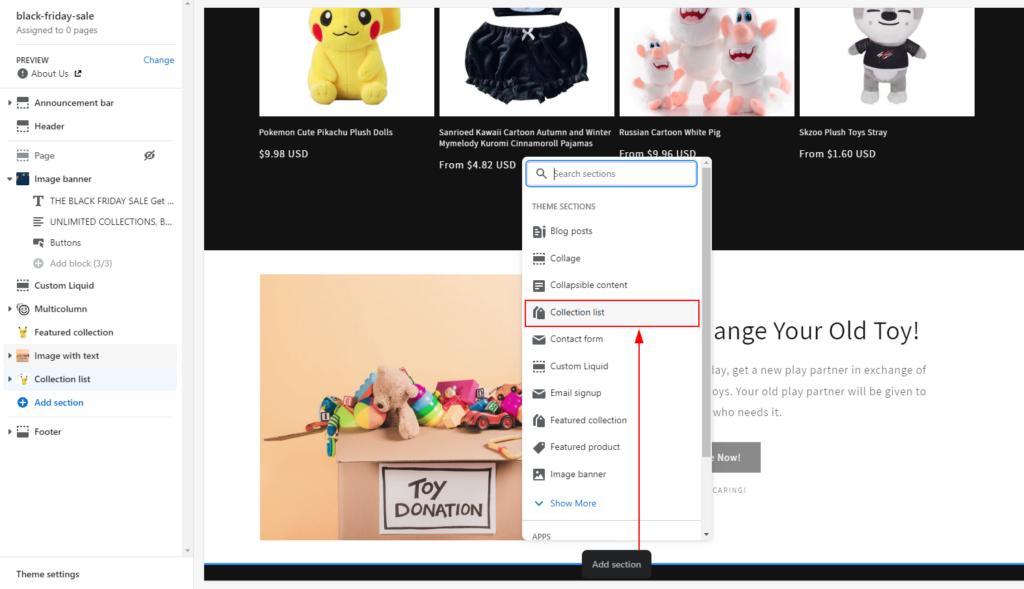
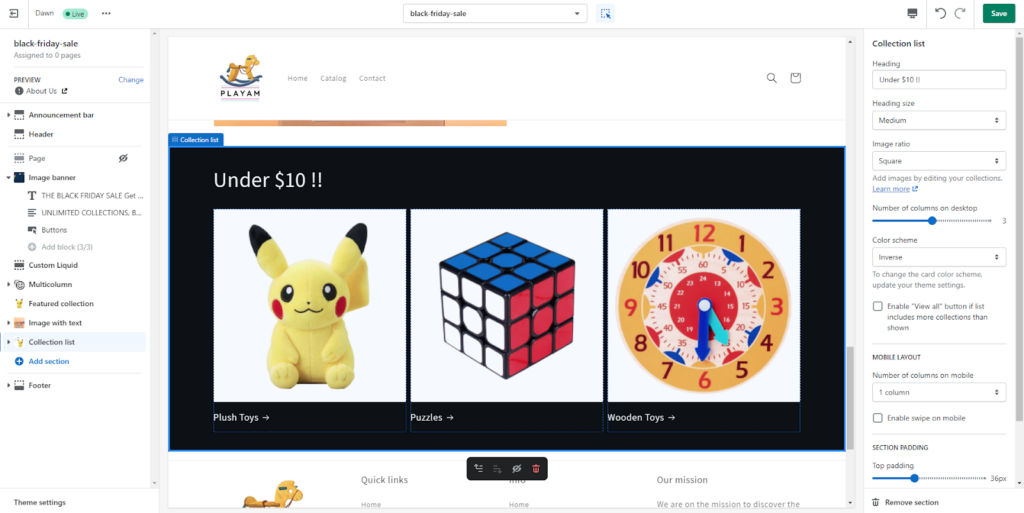
Step 6: Promote Featured Collections on the Landing page
To add multiple collections to your BDFC landing page, you can select the Collection list section.

Now choose the collections you want to show in the section. You can also adjust the number of collections you want to display from the settings.

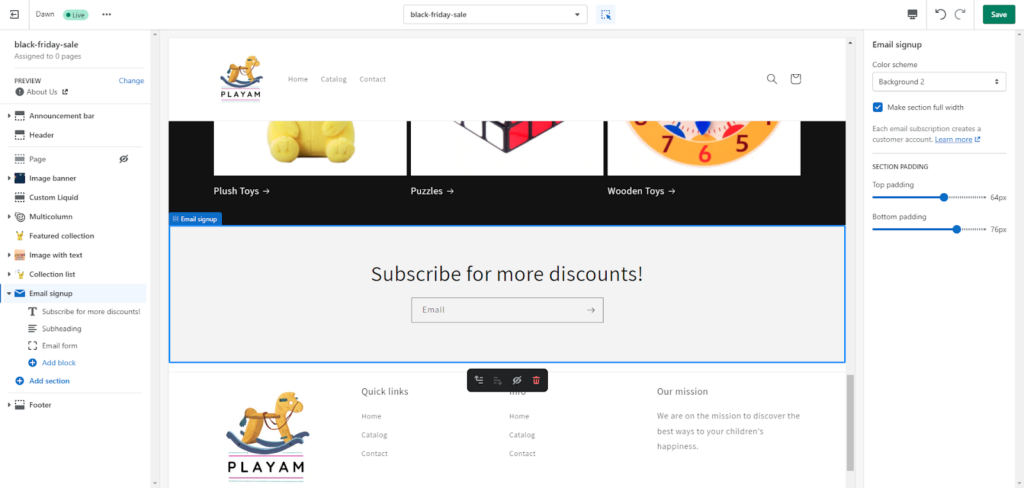
Step 7: Ask your Visitors to Subscribe!
For this, you need to select the Email signup section. Update the heading and text to make it relevant to your BFCM page.

This is how you can add different sections to your BFCM landing page template and make it more attractive. Now you can move towards the next part: creating a page for the BFCM landing page template.
Part 2: Create a Landing Page for Shopify Black Friday Sale
After designing the template for your BFCM landing page, you need to create a page to operate that template.
Here are steps to create a page for Shopify BFCM Sale:
Step 1: From your Shopify store admin, go to Online Store > Pages.
Step 2: Click on Add page.
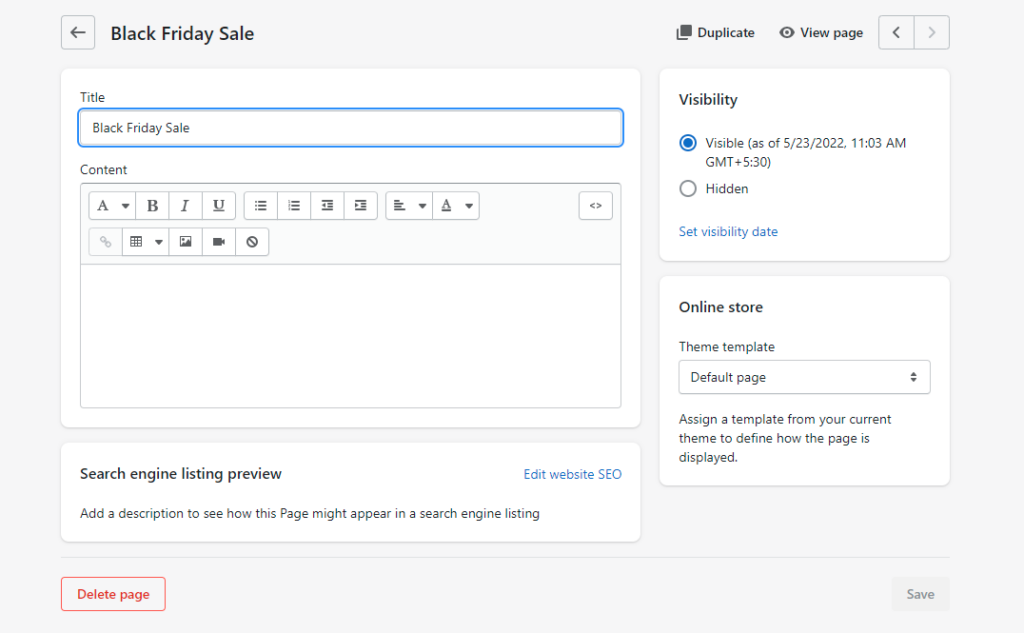
Step 3: Add a title to your BFCM landing page.

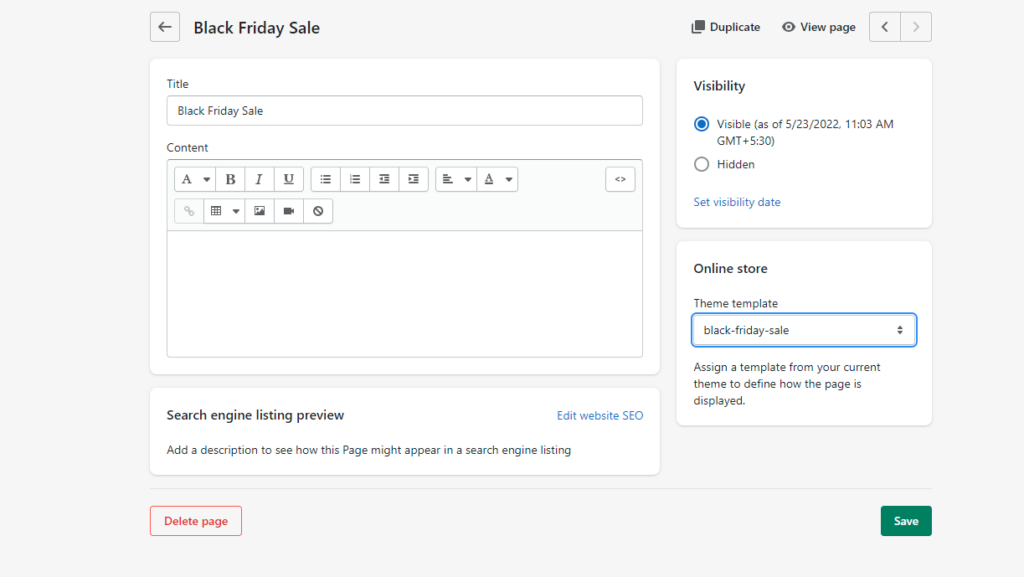
Step 4: In the Online Store section, select the theme template for your landing page.

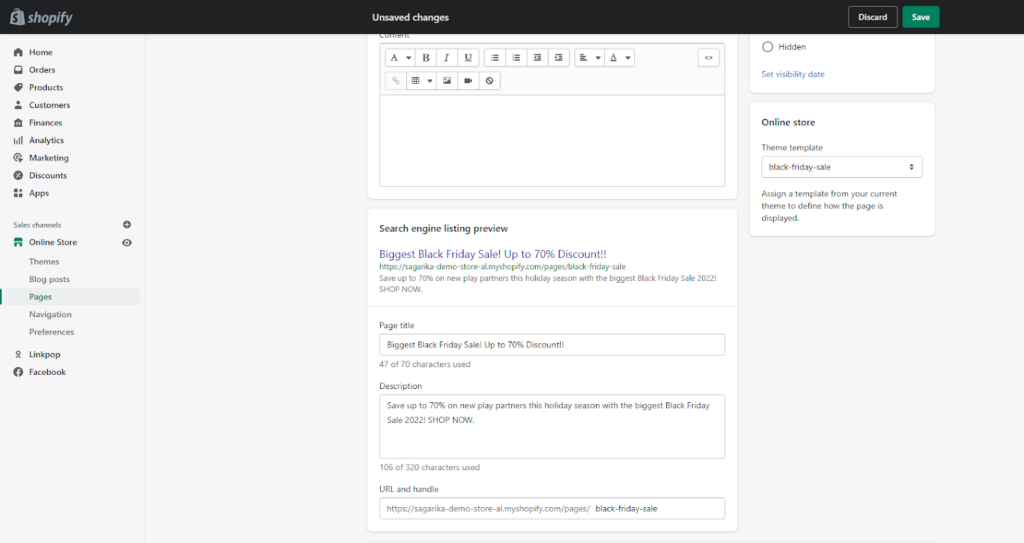
Step 5: Click the Edit website SEO link and add the Page title and description. This title and description will be visible on the Search Engine results page when the user searches for the term.

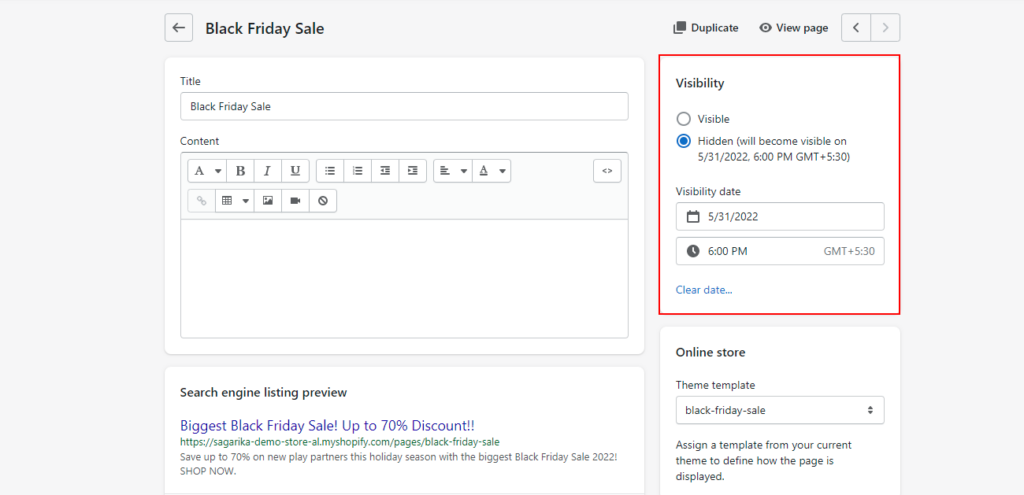
Step 6: Set the visibility based on the date and time you want to make the landing page LIVE.

Step 7: Save the changes.
Congratulations! You are ready to rock this holiday season.
See how easy it was. If you feel you need assistance or help in creating your first BFCM landing page, you can contact us and discuss your Custom landing page building requirements.
Don’t forget to promote your Shopify BFCM landing page on your homepage banners, announcement bar, and other sections!
Black Friday Landing Page Examples
Let’s explore some of the best landing pages for the Black Friday sale.
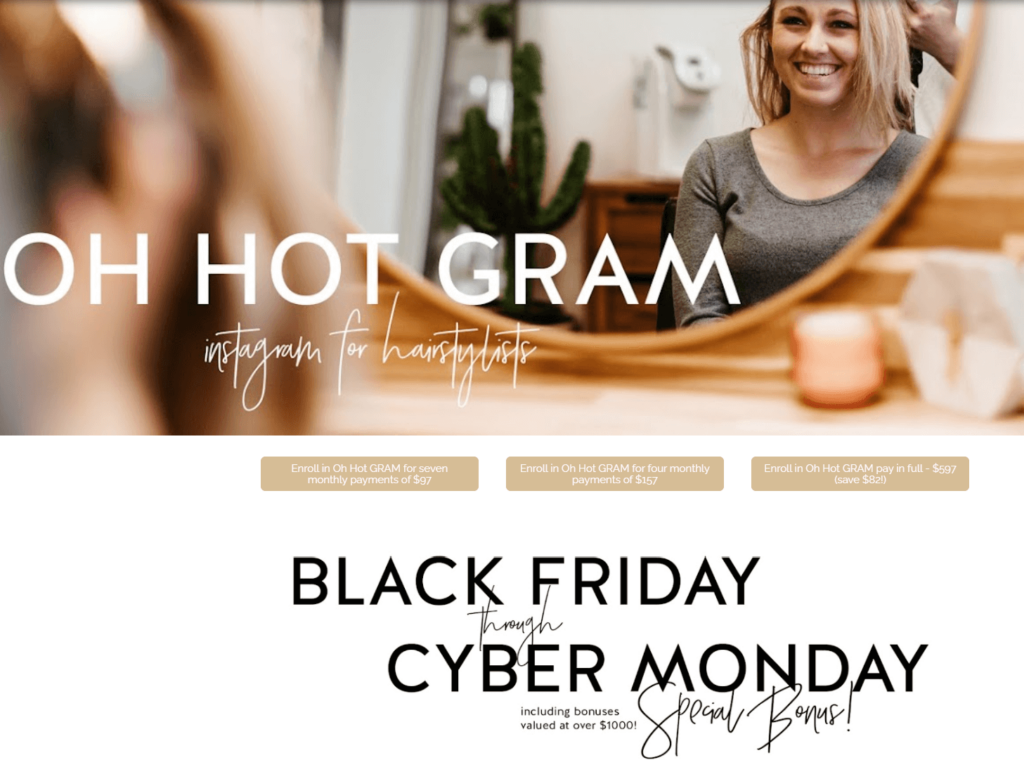
1. Oh Hot GRAM

See the full page here.
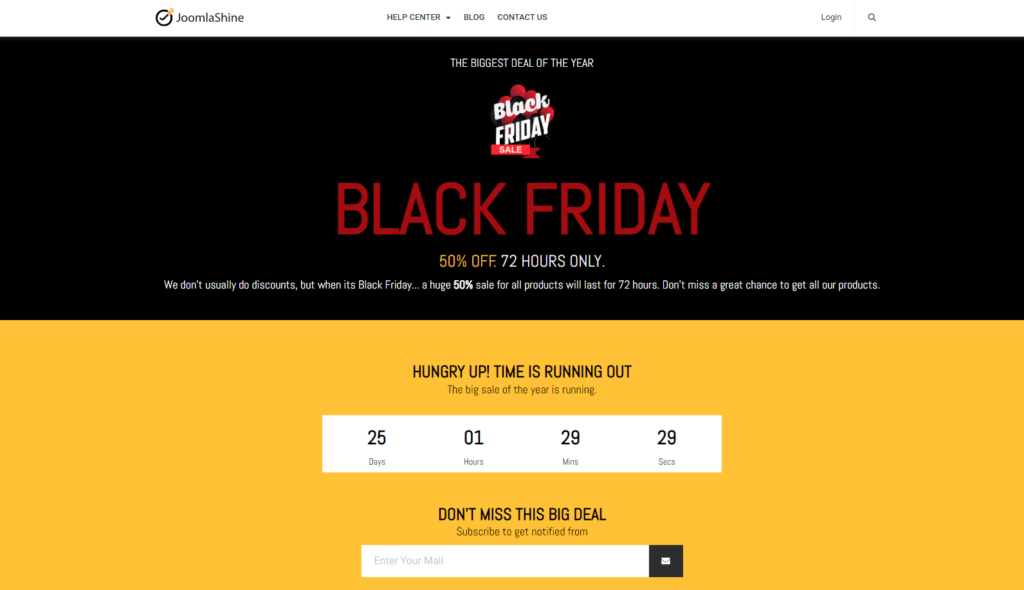
2. JoomlaShine

See the full page here.
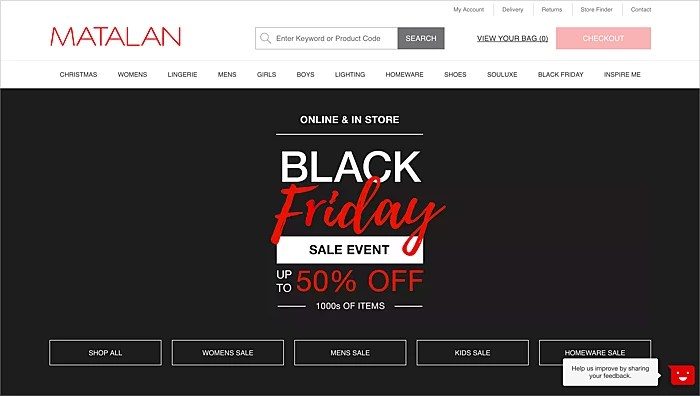
3. Matalan

See the full page here.
Wrap Up!
Creating a landing page is a must-have for all eCommerce businesses, but it’s even more important to create a Shopify Black Friday landing page with irresistible offers.
In this article, you have learned step-by-step how to create a Shopify BFCM sale page. By following these steps carefully, you’ll have a BFCM sale page on your Shopify store in no time.
If you are facing any difficulties in creating your Shopify BFCM page, the experts can help you with that. Feel free to talk to us and share your landing page requirements.







Post a Comment
Got a question? Have a feedback? Please feel free to leave your ideas, opinions, and questions in the comments section of our post! ❤️